Tag: Graphics
Replacing the Steam Deck SSD
A step-by-step guide to upgrade the internal SSD drive of Valve's Steam Deck
I got my Steam Deck almost a year ago. I got the cheapest 64 GB model fully expecting that I would need to upgrade its internal M.2 2230 NVMe SSD to something with more capacity down the road. Well, the day finally came. In this post I report the quick and painless process I followed to successfully upgrade the Steam Deck 64 GB SSD to a more than respectable 1 TB M.2 NVMe drive. Here are the steps involved in the process:
MangoHud and Java
A little tip to launch Java programs directly from your IDE using MangoHud

MangoHud is an overlay for monitoring frame rates, frame times, temperatures and CPU/GPU loads on Vulkan and OpenGL applications in Linux. It is also the default performance overlay used in the Steam Deck, and it is awesome.
I know the amount of people using Java for high performance graphics is not very high, but they are there, of that I’m sure. I’m actually one of them. Gaia Sky is written in Java, and even though it has its own rudimentary debug overlay, MangoHud goesfar beyond it. When I’m not editing in neovim, I use IntelliJ IDEA CE to do a little refactoring and deubgging. It is during these times that being able to run the JVM with MangoHud directly from the IDE comes in handy. But most IDEs do not allow customizing the launch command directly to use the mangohud /path/to/app approach, so how do we do it?
OpenXR to the Rescue
The tale of a migration from OpenVR to OpenXR
Gaia Sky has been using the OpenVR API from SteamVR for the last few years to power its Virtual Reality mode. However, the API is notoriously poorly documented, and it only works with the SteamVR runtime.1 That leaves out most of the existing VR headsets. Luckily, the main vendors and the community at large joined efforts to come up with an API that would be adopted by all and backed by the Khronos Group: OpenXR. Obviously, since Gaia Sky is actively maintained, it is only natural that a migration to the newer and widely supported API would happen sooner or later. But such a migration is not for free. Both APIs are wildly different, with OpenXR being much more verbose and explicit. In this post, I document the migration process and also offer a bird’s eye view of the layout, structure and components of an OpenXR application for Virtual Reality.
Libvips Is a Good Image Processor
Libvips' resource usage and speed are unmatched, especially compared to ImageMagick.
Edit (2023-04-05): Added some suggestions by the author/developer of libvips.
Today I discovered libvips, a command line utility and library to manipulate and process images, and I am impressed. I’ve been using ImageMagick and its fork, GraphicsMagick, for as long as I have had to process images from the CLI, and they work well for moderately-sized images. But lately, I have been preparing virtual texture datasets for Gaia Sky and the sizes of my images have increased exponentially. Right now I’m processing 64K and 128K images on the regular (that is 131072x65536 pixels), and ImageMagick just can’t do it reliably. It uses so much memory that it can’t even split a 64K image in a 32 GB RAM machine without running out of it. Running it with the suggested options to limit memory usage (--limit memory xx mb, etc.) and use a disk cache never works for me. It just produces blank images for some reason. So after implementing a couple of Python scripts based on OpenCV and NumPy to do some basic cropping, I took on the task of finding a proper, capable replacement. And found it I did. Libvips is the perfect tool, it seems. Based on my few first tests, it performs much better than ImageMagick and GraphicsMagick. It is super fast and never seems to use much memory, no matter how big an image I throw at it.
Sparse Virtual Textures
A technical description of my implementation of Sparse Virtual Textures in Gaia Sky

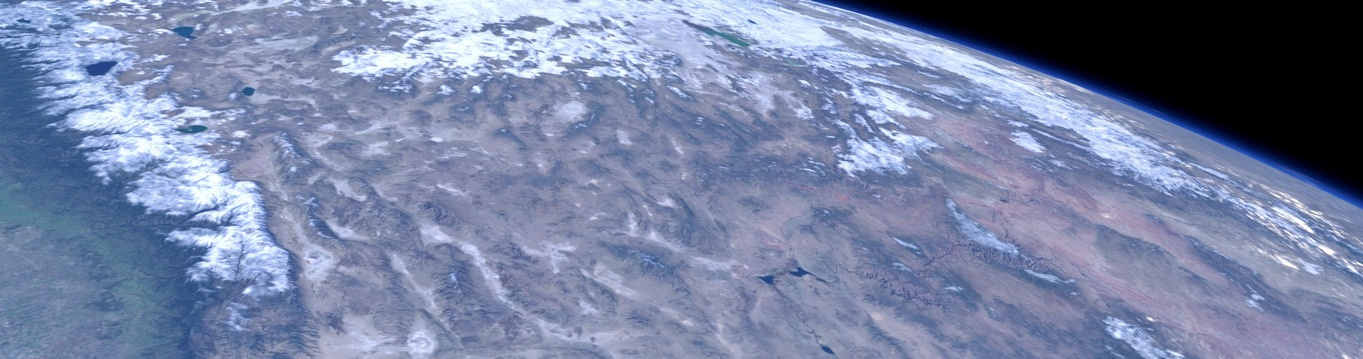
Real time rendering of the Earth in Gaia Sky with surface, cloud and height virtual textures.
Implementing proper virtual texture support in Gaia Sky has been on my to-do list for many years. And for many years I have feared that very item, as the virtual texture mechanism is notoriously complex and hard to implement. However, once working, they are very cool and bring a lot of value to software like Gaia Sky. In this post, I describe and discuss my implementation of virtual textures in Gaia Sky in detail, and provide a thorough examination of some of its most interesting points. If you are looking for the specifics of how to define or use virtual texture datasets in Gaia Sky, please refer to the official documentation. Here I provide only a general technical description.
Procedural Generation of Planetary Surfaces
Generating realistic planet surfaces and moons
Edit (2024-07-08): We have written a new post to expand on this one. Check it out here.
Edit (2024-06-26): As of Gaia Sky 3.6.3, the procedural generation process has been moved to the GPU. Even though the base method is the same, a number of things have changed from what is described here. For instance:
- The generation is now almost instantaneous, even with high resolutions.
- Gradval and Value noise are no longer available.
- Voronoi and Curl noise are now available.
- The process takes into account a temperature layer.
- We have introduced terraces, with the respective parametrization.
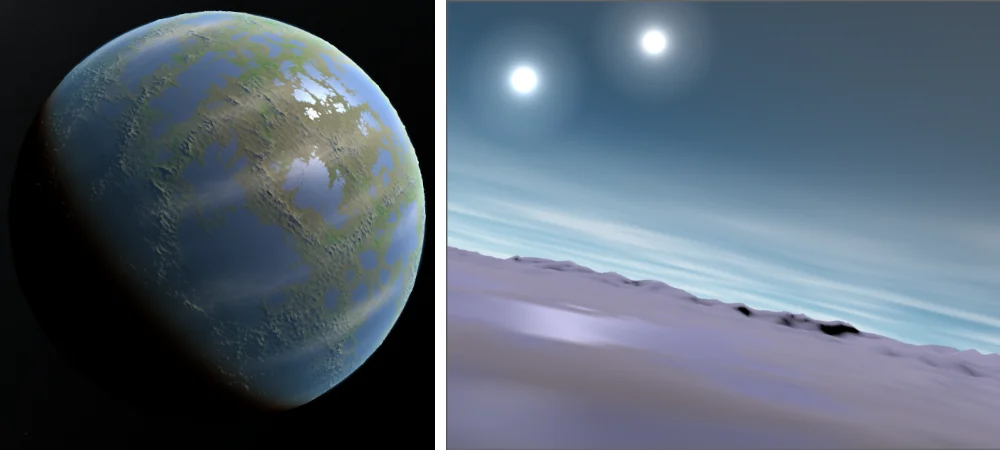
I have recently implemented a procedural generation system for planetary surfaces into Gaia Sky. In this post, I ponder about different methods and techniques for procedurally generating planets that look just right and explain the process behind it in somewhat detail. This is a rather technical post, so be warned. As a teaser, the following image shows a planet generated using the processes described in this article.